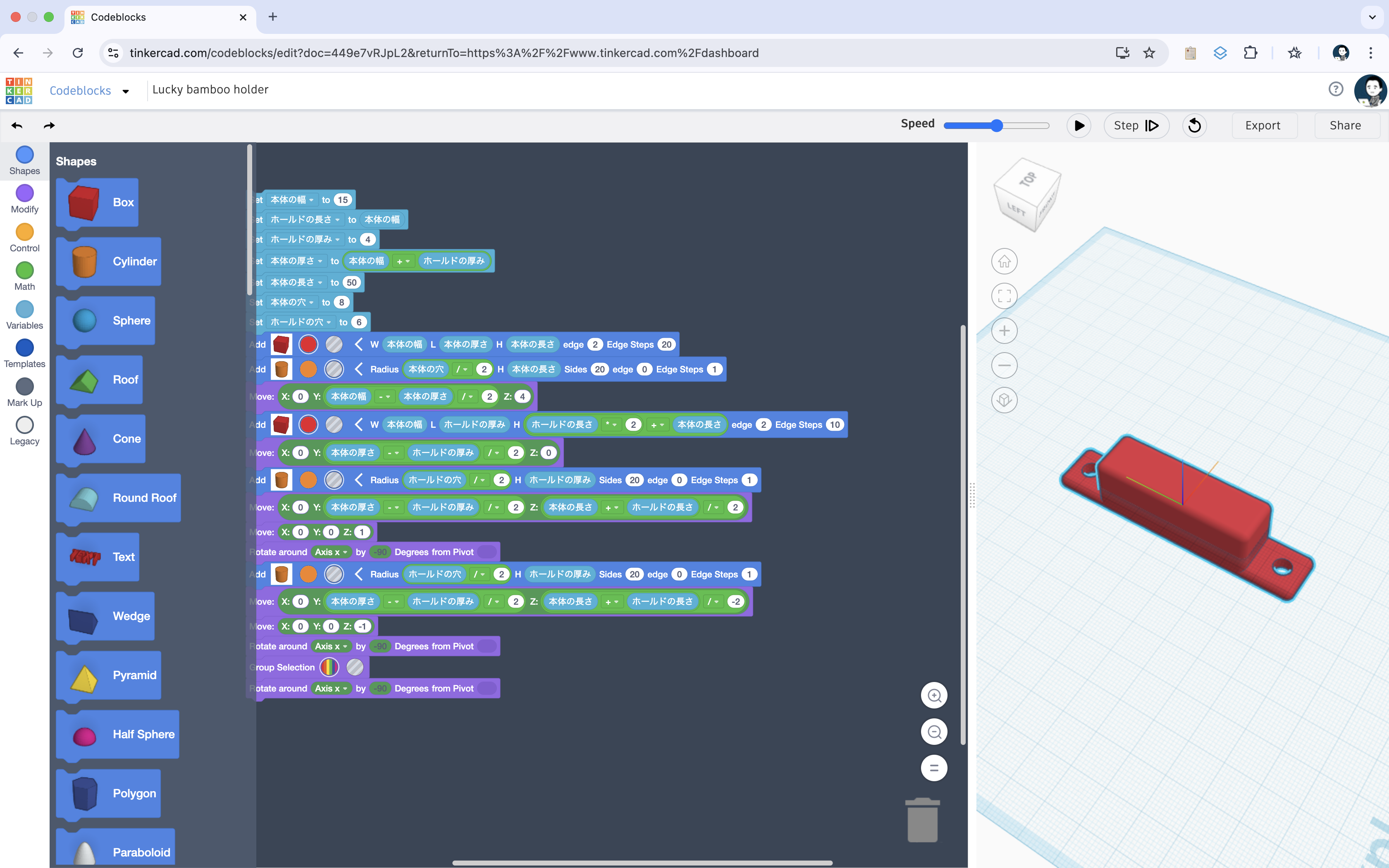
Codeblocksで作ってみよう
Codeblocks(コードブロック)って聞いたことありますか?Tinkercadというブラウザで3Dデザインや電子回路を作れるツールの中にある、プログラムで3Dデザインを作れるツールです。
プログラムといってもScratchのようなブロックを繋げていくタイプなので、Codeblocks特有の仕様(X/Y/Z軸やグループ化など)を理解する必要はあるものの、プログラミングそのものはそれほど難しくはありません。

先日も、これを使って神社でもらった福笹を壁に飾るためのホルダーを作っていました。完成品はこちらです。


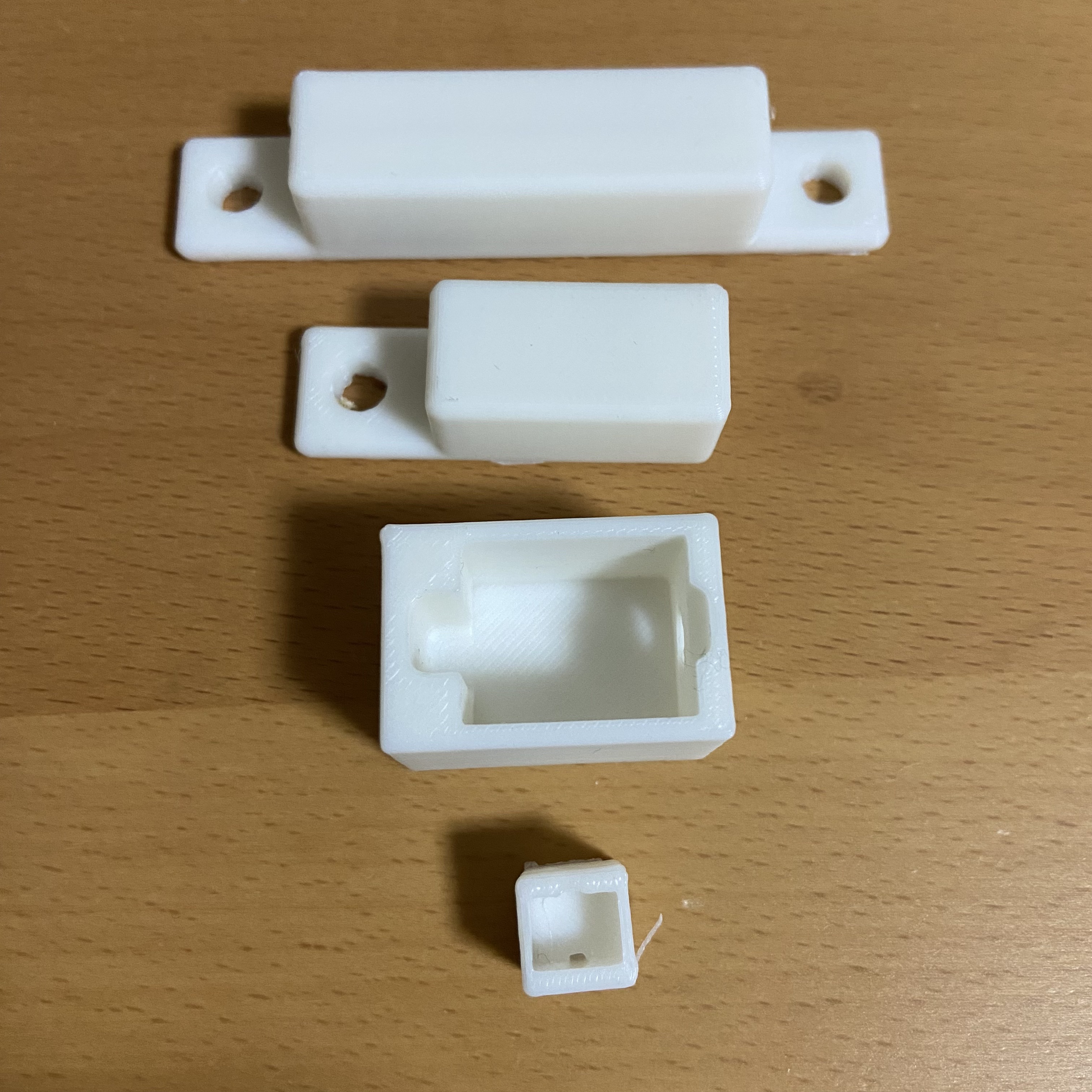
といっても一発でできたわけではなく、ここまでに試行錯誤を繰り返しました。

写真の一番上が完成品で、一番下が最初に作ったものです。
- 最初は受け皿的なものがあればいいかなと思っていて、できるだけ小さくしたかったので小さく作ってみたところ小さすぎて全然ダメ。
- 大きくしてみたものの、やはり受け皿ではダメ。
- 一輪挿しみたいにしなければならないと考えて作ったけれど、壁に固定する部分が一箇所だと笹の撓みに耐えらえない。
- 固定部分を二箇所にして完成しました。
試行錯誤を繰り返して、あぁ自分が作りたかったものはこれだったのかと気づく。このプロセスがとても楽しかったです。プログラミングを始めた頃ってこういう感覚だったのかもしれません。
Codeblocksのいいところは、
- 変数を使って必要なパラメータを設定すれば、デザインを計算で作れる
- プログラムなので修正、やり直しも簡単
- 細かい操作が不要なのでiPadのようなデバイスでもやりやすい
3Dプリンターも手に入れやすくなって、個人で購入する方も増えていますが、Codeblocksならプログラミング好きな子どもたちも扱いやすいので、子どもたちと一緒にものづくりするのにおすすめです。